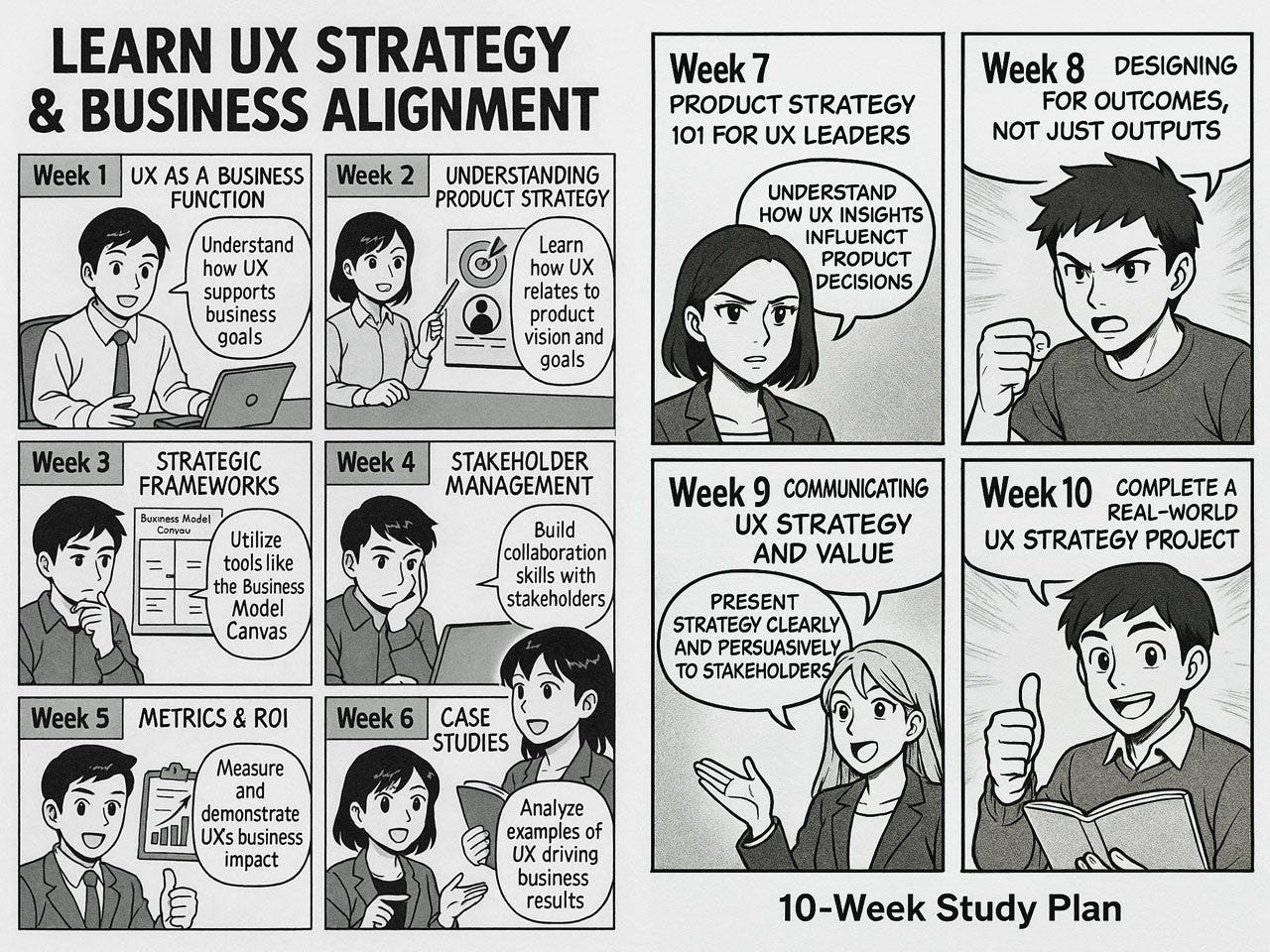
Summary: 10 weeks’ worth of reading materials and exercises to understand how to align UX work with business strategy and product goals, how great design can meet business needs, and to build skills in product strategy, stakeholder management, and ROI-driven thinking.
Projects should not be a tug of war between the design side and the business side. The two should be aligned. Learn how. (ChatGPT)
You can learn anything with AI. (In fact, treating AI as a teacher is one of the 4 main metaphors when using AI for work.) One approach is to ask an AI tool to create a customized learning plan for what you want to learn. Here’s an example prompt:
Design a learning plan covering a period of 10 weeks, assuming 5 hours per week to learn, for a UX professional to master UX Strategy & Business Alignment (how to align UX work with business strategy and product goals, learning how great design can meet business needs, and building skills in product strategy, stakeholder management, and ROI-driven thinking). Break it down into weekly learning tasks, recommended resources, and practical exercises that this professional can do to build her skills. Assume a budget of no more than US$200 for buying books, courses, or other for-pay resources, and otherwise recommend free resources. After creating the plan with a budget of $200, add a section with additional resources if the budget is $2,000.
The plan will be better tailored if you describe your circumstances in more detail than the generic “UX Professional” I assumed here. You should obviously also adjust the time frame and budget to suit your needs. Maybe you can spend 10 hours per week, or maybe you want to get done in a month and proceed with learning something else.
I recommend giving your prompt to multiple AI tools, preferably ones with “Deep Research” features that research questions harder before answering. For this example, I gave the same prompt to OpenAI’s ChatGPT Deep Research and Google’s Gemini Deep Research. The answers are long and detailed, which is exactly what you need to learn. But they are so long that I can only show you ChatGPT’s response later in this article. (Google’s was similar, though it recommended a different set of web articles.)
I am impressed with the depth of the AI analysis and its resource lists. (Slightly annoying that ChatGPT sometimes just said to search for, say, “Find a sample UX Strategy Presentation” without naming a preferred one.)
Studying hard used to require a library. Now, AI will help you and guide you through selected readings and present you with helpful exercises to reinforce the study materials. You must still study hard to learn something, even with AI help. (ChatGPT)
Additional AI-Assisted Learning Steps
Here are some additional prompts, inspired by a recent series of posts by Robin Delta. (Full credit: reading those posts gave me the idea to see how AI could help somebody learn UX strategy and thus sparked this article.)
Critical Thinking Challenge: “Challenge me with a series of thought-provoking questions on [subject]. After each question, provide feedback on my answer and suggest how I can improve my critical thinking on this topic.” [I will show you 6 such questions from Gemini as an example of what you can get. Of course, it’s better to perform this exercise online and get feedback on your answers.]
Socratic Dialogue: “Guide me through a Socratic dialogue on [concept]. Ask questions that will help me uncover the deeper layers of this idea and refine my understanding step-by-step.”
Interactive Case Study: “Walk me through a detailed case study related to [subject]. Present the scenario, ask me questions to test my understanding, and offer feedback based on my answers.”
Teach-back Method: “I will try to teach you the concept of [topic]. Please correct me if I explain anything incorrectly, and ask clarifying questions to ensure I fully understand the material.”
5 ways to learn with AI. The examples in this article are about learning UX strategy, but the same prompts can be used to learn anything. (ChatGPT, inspired by Robin Delta)
Critical Thinking Challenge
Here are Gemini’s critical thinking questions. Hope they spark your thinking. If you find these questions difficult, maybe you should indeed embark on a learning plan like that outlined below.
Imagine a company is launching a new subscription-based software product. The primary business goal is to achieve a 15% market share within two years. How would you, as the lead UX strategist, define a UX vision that directly supports this business goal, and what are three distinct UX objectives with measurable key results you would propose to track progress towards this vision?
Consider a scenario where a UX team has successfully demonstrated a strong positive ROI for a recent redesign project, leading to increased conversions. However, the Head of Sales argues that a concurrent new marketing campaign was the primary driver of these results. How would you, as a UX strategist, approach this situation to ensure the value of UX is accurately understood and credited, and what steps would you take in future projects to more clearly delineate the impact of UX initiatives from other business activities?
If a UX strategy proposes a significant shift in how users interact with a mature product, potentially alienating a long-standing user base while aiming to attract a new, larger market segment, what are the critical stakeholder management challenges you would anticipate? Outline a communication strategy to gain buy-in from key internal stakeholders (e.g., CEO, Head of Engineering, Customer Support Lead) for this potentially disruptive UX direction.
“The ROI of UX is becoming harder to demonstrate with the same dramatic figures seen in the past because basic usability is now table stakes.” Discuss this statement. How should a UX strategist adapt their approach to defining, measuring, and communicating the value of UX in an environment of maturing UX practice and diminishing returns on foundational usability improvements?
Reflecting on the increasing role of AI in product development and UX , how might the core components of a UX strategy (Vision, Goals, Measures, Plan) need to evolve? Provide a specific example of how AI could impact the “Measures” component of a UX strategy for a personalized e-commerce platform.
Beyond creating a UX roadmap that lists features and timelines, what are the essential elements that transform a roadmap into a truly strategic document that effectively communicates how UX will drive business value over time? Describe how this strategic roadmap would differ in its presentation and content compared to a purely tactical project plan.
Learning Never Ends
Even though I’m going to turn to ChatGPT for the full 10-week study plan reproduced below, Google’s plan had a great conclusion that I want to share before you read the detailed plan.
Even the 10-week study plan below is not enough to learn everything. Plus the world changes, especially with the AI revolution, driving more need for additional learning. (ChatGPT)
UX Strategy is a Journey, Not a Destination
The 10-week plan provides a robust foundation in UX strategy and business alignment. However, the fields of user experience, business dynamics, and technology are in a state of constant evolution. Continuous learning is not merely advisable; it is essential for sustained relevance and impact. Mastering UX strategy is an ongoing commitment, not a one-time achievement.
The Impact of AI
Artificial Intelligence (AI) is rapidly reshaping the UX landscape. Strategic thinking will become even more critical as AI systems begin to handle more executional design and research tasks. UX strategists of the future will need to guide AI development, define ethical boundaries for its application in user experiences, and focus on complex human problems that AI alone cannot solve. The ability to align AI-driven UX initiatives with overarching business strategy will be a key differentiator for UX professionals. The dynamic nature of this technology requires continuous adaptation and learning.
Apply Your Learning
Knowledge without practical application yields little value. Actively seek opportunities to apply these strategic principles in daily work. It is advisable to start with small, manageable initiatives, demonstrate tangible value, and build credibility and influence from those successes.
Stay Curious
Cultivate a habit of wide reading. Follow thought leaders in UX, product management, and business strategy. Engage in professional discussions, both online and offline. Question existing assumptions and seek out diverse perspectives. The most effective strategists are, without exception, relentless learners.
ChatGPT Deep Research’s 10-Week Learning Plan
The 10-week study plan developed by ChatGPT.
Week 1: UX as a Business Function – Foundations
Weekly Objectives: Gain a fundamental understanding that UX design is not just about users, but also a business function. Learn why aligning design with the company’s vision, business model, and key performance indicators is critical. By the end of the week, you should be able to describe your organization’s business goals and articulate how UX efforts can support those goals.
Recommended Resources (free unless noted):
Reading: Business Thinking for Designers (Chapter 1, Ryan Rumsey) – Explains why designers need business insight and how design connects to the bottom line. This free eBook (from InVision, 2020) equips you with vocabulary and strategies to communicate with business partners.
Article: “7 Practical Tips for Aligning UX with Business Goals” by Jack O’Donoghue – Focus on overlaps where user needs meet business needs. Notably, design is primarily a business function: happy users drive profit, so UX shouldn’t obsess on user needs in isolation but on solutions benefiting both users and the business. This piece outlines steps like understanding the business vision and mapping user goals to business objectives.
Optional Video: “Is UX Strategy Even a Thing?” – Alison Rawlings, UX Brighton 2022. A 20-minute talk discussing what UX strategy is and how it differs from broader business or product strategyyoutube.com. This talk provides context on why UX strategy matters and how it fits into an enterprise environment.
Practical Exercise: Identify your company’s or product line’s top 3 business goals or KPIs (e.g. revenue growth, customer retention, cost reduction). For each goal, write a brief analysis of how UX can contribute. For example, if a goal is improving customer retention, note which aspects of the user experience (onboarding flow, product usability, support content, etc.) would most influence users to stay or leave. This exercise forces you to connect user experience outcomes to business outcomes. Share your analysis with a colleague in product or business and ask if your understanding aligns with their perspective – this will validate that you’re focusing on the right business metrics.
Understand the metrics that matter to your business goals, or your project will fail. (ChatGPT)
Week 2: Understanding Product Strategy and UX’s Role
Weekly Objectives: Develop an understanding of product strategy fundamentals – the product vision, value proposition, target users, and roadmap – and see how UX strategy interlocks with these. Learn the language of product managers so you can align UX plans with the product’s strategic direction. By week’s end, you should be able to articulate your product’s vision and how your UX work supports that vision and key product goals.
Recommended Resources:
Reading: Product Management & UX Collaboration (Voltage Control, 2024) – A guide on how product managers and UX designers work together to build successful products. It emphasizes that both roles are essential for meeting business goals and delivering great user experiences. Read the sections on product vision and strategy: note how product managers prioritize features based on market research and business objectives, and how UX input ensures those features resonate with users.
Article: “Getting the Relationship Between UX Design and Business Strategy Right” by Silvia Podestà (UXmatters, 2025) – Provides a critical look at how UX fits into corporate strategy. Key insight: UX designers typically don’t set corporate strategy, but they influence product strategy and execution. In most organizations, UX’s role is to facilitate decision-making and execute strategic initiatives in product development rather than dictate high-level business direction. This perspective will ground you in reality: you aim to align with and support business strategy through your product design work.
Concept Overview: Objectives & Key Results (OKRs) for UX – Read “How to Use OKRs to Drive UX Design Success” by Jack O’Donoghue. It explains OKRs as a goal-setting system that creates alignment from the executive level down to teams. You’ll see how clear, measurable objectives can guide UX efforts in sync with company goals. Pay attention to how OKRs link user-centric outcomes to business metrics that stakeholders understand.
Practical Exercise: Align UX with the Product Roadmap. Choose one upcoming item on your product roadmap (a feature release, improvement, etc.). Draft a one-page “UX strategy brief” for it, including: the product/feature’s objective (e.g. increase sign-ups by 10%), the user problem it solves, and how the UX design will support the desired user behavior and business outcome. For each planned design improvement, explicitly state the expected impact (e.g. “Redesigning the sign-up flow to reduce friction is expected to lift conversion rates (business outcome) by making it easier for new users to complete registration (user outcome).”). This brief practice in outcome-focused thinking will train you to always tie design proposals to product strategy and goals.
Cultivate the product roadmap to know where you are going. (ChatGPT)
Week 3: Strategic Frameworks – Value Propositions & Business Model Canvas
Weekly Objectives: Learn to use business strategy frameworks to inform UX decisions. This week focuses on understanding value propositions (why customers would use your product) and business models (how the company operates and makes money). You’ll practice articulating how your design provides unique value to users in a way that also benefits the business. By the end, you should be comfortable with tools like the Value Proposition Canvas and Business Model Canvas, and understand key terms like customer segments, revenue streams, and cost structure in relation to UX strategy.
Recommended Resources:
Reading: Business Thinking for Designers (Chapter 2, Ryan Rumsey) – This chapter dives into essential business concepts, models, and strategies. It covers the core elements of a business model (e.g. value propositions, customer segments, revenue streams) and key strategy concepts like competitive positioning. As you read, note how each concept might relate to UX. For instance, understanding your company’s revenue model (subscriptions, ads, etc.) can inform which parts of the user journey are most critical to optimize.
Article: “UX Strategy: The Four Tenets” by Jaime Levy (excerpt on UXmatters) – Jaime Levy defines UX strategy as the intersection of business strategy, value innovation, validated user research, and killer UX design. Focus on Tenet 1: Business Strategy: “The business strategy gives product makers the direction to grow in the marketplace while beating the competition”. Also note how many components of a classic Business Model Canvas (customer segments, value propositions, revenue, etc.) are essential considerations for UX strategy. This shows that a UX strategist must factor in those business elements when designing solutions.
Tool Tutorial: Value Proposition Canvas Basics (Strategyzer blog or video – free) – Find a short overview of how to map customer pains, gains, and jobs-to-be-done against your product’s pain relievers and gain creators. This framework will help you explicitly connect user needs with business value. (No single source link here; many free summaries exist).
Practical Exercise: Map a Value Proposition and Business Model for UX. Take a product or feature you’re working on and do two things:
Create a mini Value Proposition Canvas: List the target users and their key needs/pains. Then list your product’s features or design elements that address those needs. Identify the “overlap” – this is your value proposition. For example, if users need to complete tasks quickly (pain) and your design introduces an automation feature (pain reliever), that’s a value point.
Sketch a simple Business Model Canvas: Especially focus on the Customer Segments, Value Propositions, Revenue Streams, and Cost sections. Write 1-2 bullets under each, relevant to your product. (E.g., Customer Segment: busy professionals; Value Prop: “Save 1 hour a day via automated scheduling”; Revenue: subscription fees; etc.)
Finally, identify at least one UX opportunity in the canvas. For instance, if a key revenue stream is subscription upgrades, an opportunity for UX might be improving the in-app upgrade flow or trial onboarding experience. This exercise trains you to see the big picture – how design decisions sit within a broader business model.
Week 4: Stakeholder Management and Cross-Functional Alignment
Weekly Objectives: Build skills in stakeholder management – the art of collaborating with and influencing people like executives, product managers, developers, and marketers. This week, you’ll learn to communicate in terms stakeholders care about and involve them at the right times. Objectives include learning how to speak the language of non-design stakeholders (e.g. using terms like “conversion rate” instead of “user delight”), how to gather buy-in early, and how to handle feedback and pushback constructively. By the end, you should be able to map out your key stakeholders and have strategies for keeping each engaged and aligned.
Recommended Resources:
Reading: Business Thinking for Designers (Chapter 3: “Develop your business perspective – Your business partners and you”) – This chapter provides insight into understanding the motivations and language of your business-side partners. It encourages developing empathy for stakeholders in departments like Marketing, Sales, or Engineering. By recognizing what pressures and goals your stakeholders have, you can frame your UX proposals to address their concerns. (For example, a sales VP might prioritize features that help close deals, so you might frame a UX improvement as reducing drop-offs in the free trial funnel – supporting sales conversions.)
Article: “Presenting UX Research and Design to Stakeholders: The Power of Persuasion” by Victor Yocco (Smashing Magazine, 2024) – Focus on the sections about communicating research in a way that empowers decision-makers. Yocco reminds us that our job isn’t done until we have effectively communicated our design rationale and evidence to stakeholders. The article introduces techniques from communication theory to persuade without manipulating, ensuring stakeholders see the real value of UX findings. Key takeaway: Effective UX leaders translate their findings into terms stakeholders understand and care about – turning user research results into clear business recommendations.
Tips Summary: “Strategies for Convincing Leadership to Invest in UX” (TheProductManager.com, 2025) – This outlines practical tactics for stakeholder buy-in. For example, replace design jargon with management language (talk about “reducing customer drop-off” rather than “improving usability”). It also suggests showing deliverables early to build trust, running small proof-of-concept projects to prove value, and doing internal “marketing” of UX wins within the company. These tips are immediately useful when dealing with skeptical executives or busy product owners.
Practical Exercise: Stakeholder Mapping & Communication Planning. List 5-7 key stakeholders related to one of your projects (e.g. product manager, tech lead, marketing manager, customer support lead, an executive sponsor). For each stakeholder, write down:
Their primary goals or KPIs (e.g. “CTO cares about reducing support calls and maintenance costs”).
Their perspective on the project (what might they be concerned about or hope for?).
A plan for involving them or addressing their needs through the design process (e.g. “Schedule bi-weekly check-ins with the product manager for early feedback”; “Prepare a data-backed case for the CFO showing expected ROI in dollars”).
Next, take one upcoming design review or meeting and reframe a portion of your presentation in terms of a stakeholder’s priorities. For example, if presenting to a VP of Product, explicitly mention how the proposed UX changes support the product strategy or key metrics. (You might say, “This redesign of the onboarding reduces time-to-value for new users, which should help improve our Q3 activation rate – a key product OKR.”) By practicing this reframing, you’ll get better at speaking the language of business stakeholders and showing that UX is aligned with their success.
Week 5: Metrics & ROI – Proving the Business Value of UX
Weekly Objectives: Develop an ROI-driven mindset. Learn what metrics to track to prove that UX improvements benefit the business, and how to quantify UX outcomes in financial or strategic terms. By the end of this week, you should know the difference between vanity metrics and meaningful metrics, be familiar with frameworks like Google’s HEART for UX metrics, and be able to outline the ROI of a UX project (even if it’s an estimate). Importantly, you’ll practice linking UX changes to changes in key performance indicators (KPIs) such as conversion rate, task success rate, customer satisfaction, or revenue.
ROI considerations have arrived late for many UX professionals. Time to get this party going. (ChatGPT)
Recommended Resources:
Article: “The ROI of UX: Metrics, Strategies, and Design Impact Explained” (UX4Sight, 2024) – A comprehensive guide on how to calculate UX ROI. It covers methods for translating improvements into dollar values (for example, how much revenue an increase in conversion might represent, or how much cost savings result from fewer support calls). If available, focus on sections describing hard vs. soft ROI. Many organizations categorize UX benefits into “soft” benefits (e.g. higher customer satisfaction, NPS, reduced errors, increased productivity) and “hard” benefits (e.g. increased sales, lower support costs). Understanding this helps you articulate both tangible and intangible value from UX.
UX Metrics Framework: Google’s HEART Framework – Read “3 Simple Steps to Better UX Metrics with Google HEART” by Jack O’Donoghue. It explains how to define UX metrics in categories of Happiness, Engagement, Adoption, Retention, and Task Success. Crucially, it warns against focusing only on high-level business KPIs without actionable UX measures: “Measuring business metrics alone gives a narrow view that doesn’t provide actionable insights for UX”makeiterate.com. The guide will help you set concrete UX goals (like “reduce error rate in checkout to under 2%” or “improve task success for uploading a file to 95%”) that ladder up to business outcomes.
Case in Point: Declining ROI From UX Design Work by Jakob Nielsen (UX Tigers, 2025) – A short commentary on how the easy UX wins of the past are gone, and UX must align with standard business metrics moving forward. Nielsen observes that as usability has improved industry-wide, the ROI from basic UX work has diminished; UX is now “normal” business practice, meaning we should expect to justify UX efforts by how they move the needle on regular business KPIs. This is a sober reminder to always tie UX work to clearly defined outcomes (e.g. increased task efficiency, reduced churn), not just assume that “good UX is good” in isolation.
Practical Exercise: Define and Quantify UX Success Metrics. Select a recent or ongoing UX initiative (for example, a checkout flow redesign, a new dashboard feature, or a mobile app revamp). Go through the following steps:
Identify at least 2 user-centered metrics and 2 business-centered metrics for this initiative. For instance, user metrics could be task completion rate, time on task, or user satisfaction score for a given task. Business metrics could be conversion rate, drop-off rate, number of support tickets, or revenue per user. Ensure you pick metrics that a) you can measure (or estimate), and b) would realistically be impacted by the design change.
Establish a baseline for these metrics. (If you don’t have actual data, make a reasonable assumption or gather a small sample. E.g., “Currently, 70% of users sign up successfully. Support receives 50 calls a week related to issues with the old interface.”)
Set a target improvement and estimate the ROI. For example: “We aim to raise the sign-up success rate from 70% to 85%. That 15% increase could translate to 150 more new customers per month. At an average customer value of $50, that’s ~$7,500/month additional revenue. Meanwhile, reducing support calls by 20% could save ~$1,000/month in support costs.” Document your assumptions and show the math.
Plan how to measure post-launch. Outline a simple plan for tracking these metrics after implementation (e.g. analytics funnel for conversion, a follow-up usability test or survey for satisfaction).
This exercise will sharpen your ability to think in terms of outcomes and return on investment. It also prepares you to present a “business case” for UX decisions – a vital skill in stakeholder conversations. Even if your estimates aren’t perfect, the habit of quantifying impact is valuable. (Remember: if you truly can’t quantify in dollars, you can still quantify in percentages or user numbers, and categorize improvements as soft or hard ROI as mentioned above.)
Week 6: Case Studies – UX Improvements Driving Business Results
Weekly Objectives: Analyze real-world case studies where UX strategy delivered tangible business outcomes. By studying these examples, you’ll learn how theory translates into practice and identify success patterns (and pitfalls to avoid). The goal is to internalize what “UX-business alignment” looks like in action – e.g. a redesign that boosts revenue, or a research-driven change that saves costs. By week’s end, you should be able to cite at least a couple of case studies and distill lessons from them to apply in your own work.
Recommended Resources:
Case Study Compilation: “UX ROI Case Studies: How Effective Design Can Boost Business Performance” (Eleken blog, 2023) – This article presents multiple short case studies demonstrating UX impact. For example: one e-commerce site discovered that forcing account registration was hurting sales. By changing a single button and allowing guest checkout, sales increased 45%, adding $15 million in the first month (eventually $300M annually). Another case describes how HubSpot’s UX improvements (after extensive usability testing) contributed to a 33% increase in total revenue year-over-year. As you read each example, note the chain of reasoning: what user problem was identified, what UX change was made, and what business metric moved as a result. These stories provide evidence that well-researched, user-centered design changes can produce substantial business returns.
B2B UX Redesign Case Studies (Toptal, 2020) – A set of cases focusing on enterprise (B2B) products and the outcomes of UX improvements. It’s also a good source for types of ROI: many cases distinguish internal ROI (e.g. increased employee productivity, fewer errors, lower training costs) from external ROI (e.g. higher sales, reduced support tickets). Recognizing these different impact areas will broaden your thinking about where UX creates value. Even if you skim the details, pay attention to the before-and-after metrics each case provides.
Optional: Search for a case study relevant to your industry. For instance, if you work in financial services, try “UX case study bank app conversion” – seeing an example in a similar domain can make the lessons more concrete. (Ensure the source is credible – look for reputable design blogs or conference presentations.)
Practical Exercise: Case Study Analysis & Presentation. Choose one case study from the resources (or another credible UX case you find) that you find most compelling.
Summarize it in a few bullet points, including: the context/problem, key UX changes, and the business results. For example: “Online retailer X had 60% cart abandonment. UX research found users hated mandatory sign-up. The UX team implemented guest checkout (design change). Result: conversion increased by 45%, yielding $300M more revenue.”
Identify two takeaways for your own work. Using the example above, takeaways might be: “Always question whether a process step (like forced signup) truly needs to be there – a user-first simplification can directly boost revenue,” and “Small UX changes can have outsized business effects if they remove a key user pain point; we should prioritize fixes that address obvious user frustrations.”
Share the story with your team or in a stakeholder meeting (even informally). Essentially, “present” the case study as if it were your own finding. The act of articulating someone else’s UX success story in business terms will strengthen your storytelling skills. It also shows colleagues an external proof of concept that UX investments pay off. For instance, you might send an email: “FYI, I came across an interesting case where a simple UX tweak yielded $300M for an e-commerce company – highlighting why our upcoming checkout simplification could be so impactful.”
By analyzing and teaching a case study, you practice framing UX work as business problem-solving. Over time, you’ll build a mental library of examples to draw on when advocating for UX methods or resources. (“Remember, Company X increased retention 10% by improving their UX; we could likely see similar gains.”)
Week 7: Product Strategy 101 for UX Leaders
Weekly Objectives: Broaden your perspective by learning the basics of product strategy and how UX leaders contribute to it. This week, you step a bit into the product manager’s shoes: understanding market research, competitive analysis, product vision, and feature prioritization from a strategic standpoint. The aim is not to turn you into a PM, but to ensure you grasp how product decisions are made so you can influence them with UX insights. By the end, you should be comfortable discussing product strategy, and you should identify specific opportunities where UX input can shape strategy (e.g. using user research to validate a product direction, or designing experiments to test assumptions).
Recommended Resources:
Reading: Product Vision to Roadmap (excerpt or chapter from a Product Management guide of your choice). If you have access to Marty Cagan’s Inspired or similar books, read the sections on defining a product vision and strategy. If not, an online guide like “Maximizing Product Success with UX and PM Collaboration” (Voltage Control, 2024) covers the essentials. It describes how product managers define the “what and why” (vision, market fit, business objectives) while UX designers focus on “how” (the experience to fulfill that vision). Recognize the overlap: both roles care that the product succeeds for the business and the user. The reading should clarify terms like product-market fit, competitive advantage, and MVP (minimum viable product) – and how UX research and design feed into each of those.
Article: “UX Outcomes: Bridging the Gap Between User Needs and Business Objectives” by Jack O’Donoghue (Make:Iterate) emphasizes aligning UX outcomes with business outcomes, effectively making UX a partner in product strategy. It likely provides a step-by-step on defining user outcomes alongside business goals for a project. Even if you can’t access the exact article, the idea is to formalize how UX activities (like user research, journey mapping) translate into product opportunities and priorities. This will give you a framework to participate in product strategy discussions with evidence-based user insights.
Competitive Analysis Exercise: Find a blog or video on conducting a quick competitive UX analysis (for example, an article on UX Planet or UX Collective about analyzing competitors’ user experiences). Understanding your product’s strategy includes knowing the competition. A good resource will illustrate how to evaluate competitors’ strengths/weaknesses in UX and how that can inform your product’s strategic positioning. For instance, if all competitors have a clunky onboarding, making yours smooth could be a strategic differentiator (and a selling point to the business).
Practical Exercise: Product Strategist Mindset – UX Input to Strategy. Try the following two-part exercise:
Conduct a Mini Competitive UX Audit: Identify 1 or 2 competitor products (or analogous products) and spend an hour evaluating their user experience in areas that relate to your product’s key goals. For example, if your product’s success hinges on users completing a certain workflow, perform that workflow in the competitor’s product. Note things like: What do they do better or worse than you? Where might users get frustrated or delighted? Summarize 3 findings. (E.g., “Competitor A’s dashboard setup is confusing – users likely drop off, which might be why our product wins deals on ease-of-use.”)
Link to Product Strategy: For each finding, state a strategic implication and a UX action. Using the above example: Strategic implication – “Ease-of-use is a potential competitive advantage for us; we should double down on making onboarding effortless.” UX action – “Simplify our dashboard setup even more and highlight that in marketing as a differentiator.” Another example: If you found a competitor has a feature users love that you lack, the strategic decision might be to prioritize a similar feature – and the UX action is to gather user feedback and design a superior version.
Finally, share your insights with your product manager or team. Even a brief conversation like, “I looked at how two competitors do this – here’s what I think it means for our roadmap,” can demonstrate your strategic value. This exercise hones your ability to translate UX observations into product strategy recommendations.
Week 8: Designing for Outcomes, Not Just Outputs
Weekly Objectives: Shift from a feature-focused mindset to an outcome-focused mindset. In practice, this means always asking: what user behavior or result are we trying to achieve, and how does that benefit the business? This week reinforces techniques from Lean UX and outcome-driven design. You’ll learn to set outcome hypotheses (e.g. “By implementing feature X, we expect Y to happen”), to run experiments and measure results, and to avoid the trap of delivering features with no clear success criteria. By the end, you should be adept at formulating UX work in terms of desired outcomes (for both users and the business) and have experience using a Lean UX approach to rapidly test assumptions.
It makes for an imbalanced project to care more about the outputs (operational focus) than the outcome (strategic focus). (ChatGPT)
Recommended Resources:
Reading: “Outcome Over Output” (Case Study or Summary) – Look up a summary of Josh Seiden’s book Outcomes Over Outputs. The core idea: stop measuring success by the volume of features delivered (output) and start measuring it by the changes in user behavior and business results (outcome). A key quote: “Setting goals that measure behavior change is the most impactful thing… to focus on customers and users”. This philosophy is at the heart of modern product design strategy. As you read, consider how this applies to your workload – are there projects you’ve done that were judged by output (e.g. “we launched a new homepage”) rather than outcome (“new homepage increased engagement by 20%”)? Think about how to reframe those in outcome terms.
Blog: Jeff Gothelf’s post “What’s the difference between a user outcome and a business outcome?” (2023) – This is a quick read clarifying two types of outcomes. Business outcomes are measurable user behaviors that drive business success (e.g. “user completes checkout” or “user spends 5+ minutes daily” – actions we believe lead to business goals). User outcomes are the goals or needs of the user that our product helps fulfill (often more qualitative, like “save time in managing personal finances” or “feel confident about schedule planning”). Gothelf explains that ideally, when users achieve their outcomes using our product, the business outcomes follow. This reading reinforces designing with a dual focus: satisfying user motivations and driving key behaviors that align with business metrics. It’s a great mindset check to ensure you’re not pursuing business outcomes that conflict with user goals (he even gives the example of Facebook’s ad-driven goals versus user desire – a misalignment).
Method: Lean UX and Experimentation – If you have access to the Lean UX book by Gothelf and Gottschalk, read a chapter on forming hypotheses and running experiments. Alternatively, find an article on running a design sprint or MVP experiment. Key steps to focus on: defining assumptions, writing hypothesis statements (“We believe that doing ___ for ___ will result in ___”), and measuring results quickly. The practical gist is to bake outcome-thinking into your design process, constantly asking “How will we know if this design change is successful? What user behavior indicates success? How does that impact our business numbers?”
Practical Exercise: Outcome-Driven Design Sprint (mini version). Choose a problem area in your product where you suspect UX improvements could help. For example, say a lot of users sign up but don’t use the product afterward (low activation).
Do a mini-sprint over a day or two:
Define the outcome goal: e.g. “Increase 7-day retention by improving first-week user experience.” Be specific: maybe the outcome is “30% of new users complete 3 key actions in the first week (up from 20%).”
Ideate a few design changes that might achieve this. Perhaps “Simplify the first-use tutorial” or “Add a progress checklist for new users.”
Form a hypothesis for one idea: “We believe adding a progress checklist for onboarding new users will increase the proportion of users who complete all onboarding steps from 50% to 80%, because it gives clear guidance and motivation.”
Prototype and test rapidly: Mock up a quick prototype of the idea (lo-fi is fine). Grab a colleague or friendly user and have them go through it, or if that’s not possible, do a cognitive walkthrough yourself.
Measure qualitatively: Did the tester complete more steps or feel more guided? Any confusion? (If you can’t get real user data at this stage, use a heuristic evaluation to estimate the impact.)
Plan the metric tracking: If you were to implement this change, define what you’d measure (e.g. “track completion rate of onboarding steps in analytics”).
Document this in a brief format. Even if done with minimal resources, the point is to practice the loop of outcome hypothesis -> design -> feedback -> measurement. This is the crux of Lean UX. It trains you to always begin a design task with the question “What outcome do we want to drive, and how will we know we achieved it?”
As a final reflection, consider: did your idea truly align user success with business success? (In our example, user success is “user feels fully set up and gets value in first week,” business success is “user sticks around -> higher retention.” These align well.) If you find an idea that would achieve a business metric at the cost of user experience (or vice versa), note that misalignment and iterate on a better solution. The best UX strategies create wins for both users and the business.
Week 9: Communicating UX Strategy and Value
Weekly Objectives: Hone your ability to communicate and advocate for UX strategy effectively. This involves creating succinct strategy deliverables (like a one-page UX strategy or a slide deck for executives) and presenting them in a persuasive manner. Goals for the week: be able to write a clear UX strategy statement that ties to business goals, compile evidence (research findings, usability data, etc.) into a compelling story, and deliver that story with confidence to stakeholders. You’ll also learn techniques for handling challenging questions or skepticism when you’re evangelizing user experience improvements.
Don’t be a deranged prophet shouting in the desert about your brilliant design in terms that businesspeople don’t understand. Communicate on their terms and align UX and the business. (ChatGPT)
Recommended Resources:
Reading: Business Thinking for Designers (Chapter 5: “Communicate the options – How effective communication helps business partners understand design”). This chapter offers practical advice on framing your communication for a business audience. It likely covers how to present design options along with their trade-offs, speak in terms of business risk and reward, and use visuals or stories that resonate with non-designers. The emphasis is that how you communicate UX insights can determine whether they lead to action or die on the vine. As you read, reflect on your own communication style: do you tend to dive into design details (font choices, user flows) when an executive might care more about high-level impacts (market implications, ROI)? This chapter will guide you to tailor your message for maximum impact.
Article: “Achieving Harmony: Balancing Business Goals and the User Experience in Design” by Priyanka Agarwal (UXmatters, 2024) – Focus on the section “Speaking Up for Users”. It advises UX professionals to share stories and analytics that demonstrate how good design translates to business success. This is essentially the formula for persuasive communication: data + narrative. A story of a user pain point resolved, combined with a metric improvement, makes a powerful case. Also, the article reminds us that as UXers we must champion users, but in a way that the business understands – by framing user experience improvements as means to achieve business ends. Use this as a model for your own communications.
Template/Example: Find a sample UX Strategy Presentation or one-pager. For instance, search for “UX strategy template” or see if any design leaders have shared slides online (sometimes you’ll find an example of a UX strategy roadmap or a vision brief). Even if the content isn’t exactly your scenario, observe the structure: they often start with business context, then user insights, then UX approach, then outcomes/metrics. Having a template in mind will help you structure your own deliverables logically (e.g. Start with “Business Goal: Improve customer retention 20%. User Insight: key pain points causing churn. UX Strategy: focus on simplifying post-purchase support and introducing personalized tips. Metrics: track repeat purchase rate and support ticket volume.” etc.)
Practical Exercise: Create and Deliver a UX Strategy Pitch. This exercise ties everything together in a communication piece. Imagine that you have to propose a UX strategy to align with a forthcoming product goal (for example, the company wants to enter a new market, or increase adoption of a under-used feature).
Do the following:
Draft a UX Strategy Document (1-2 pages or ~5-7 slides): Include: Overview of the business goal, Key user insights or research findings that relate, UX initiatives you propose (with brief rationale), and expected outcomes/metrics. Keep it concise and free of jargon. For instance, Page 1 could be a narrative: “Company Goal: Expand into small business segment. User Insight: small biz owners find our tool too complex (surveys show 60% struggle in first week). UX Strategy: simplify core workflows and add in-app guidance tailored for small biz context. Expected Outcome: improve 30-day retention of trial users (metric), leading to more conversions to paid accounts.” Page 2 might list 2-3 specific UX projects (e.g. redesign onboarding tutorial, create a simplified default dashboard) and how they map to those aims.
Present it (simulation): If possible, find an audience (maybe your product manager or a fellow designer) and deliver this pitch in 5 minutes as if they were an executive team. If no audience is available, record yourself or even just speak to an empty room – the act of articulating it out loud is important.
Anticipate questions: Write down at least 3 tough questions you might get (e.g. “How do we know this will work?”, “Why invest in this UX now?”, “What about feature X we promised clients?”). Prepare brief, fact-based answers to each. For example, “How do we know it will work? – You might answer: “We have evidence: in user tests, 8/10 small biz users couldn’t complete setup. Simplifying that flow should remove this barrier; plus, competitor Y did similar and saw a 15% uptick in onboarding completion (citing a case study if you have one). We’ll also measure and iterate to ensure success.”
The goal is to practice being an advocate: combining empathy for users with solid business reasoning and communicating it clearly. After this exercise, ask your audience for feedback on your clarity and persuasiveness. Did you focus on what matters to them? Did you avoid design jargon? Did you back up claims with evidence? Use the feedback to refine your approach. Being able to sell UX strategy in an organization is as critical as having the strategy itself – this practice will build that muscle.
Week 10: Capstone – Integrate and Apply Your UX Strategy Skills
Weekly Objectives: In this final week, consolidate everything you’ve learned by applying it to a real-world project. The objective is to go end-to-end: identify a strategic opportunity, align it with business and user needs, propose a UX solution, plan its execution, and consider measurement and stakeholder buy-in. By the end of the week, you will have a mini UX Strategy Plan for a specific initiative – essentially a practical blueprint that you could actually discuss with your manager or team. This will demonstrate your ability to align UX with business strategy in a concrete way, and it serves as a portfolio piece or a pilot for implementing these ideas in your daily work.
Recommended Resources:
Review & Reference: Revisit key materials from previous weeks as needed. Particularly useful might be your stakeholder map (Week 4), your metrics definitions (Week 5), and the UX strategy pitch you crafted in Week 9. These will act as inputs to your capstone project plan. There’s no new reading this week by design – use the time to execute on your project. However, if you feel you need to plug a knowledge gap for your specific project, do a targeted search (e.g. “UX strategy for mobile app engagement” or “design strategy for B2B onboarding”) and leverage any reputable source or example you find. By now, you have a framework to evaluate those sources critically and extract what’s relevant.
Toolkit: Consider using a template to organize your plan. For example, many UX strategists use a one-page strategy blueprint that covers: Vision, Current State, Problem/Opportunity, Target Outcomes, Initiatives, Metrics, Timeline, Owners. You can draft this in a simple document. If templates are available from resources (like those UX strategy templates offered by Make:Iterate or others), feel free to use one. The structure helps ensure you’re covering all bases – from high-level vision down to execution details.
Practical Exercise (Capstone Project): Develop a UX Strategy Plan for a Specific Initiative. Ideally, pick a real initiative from your work that you can influence. If that’s not feasible (e.g. due to confidentiality or scope), choose a hypothetical but plausible project in your domain. Work through the following steps, which synthesize everything from Weeks 1–9:
Define the Opportunity – Write a brief description of the business opportunity or problem. Include the business goal (e.g. “increase monthly active users by 20%” or “enter new market X generating $Y revenue”) and the user problem (e.g. “current onboarding doesn’t cater to use case X, causing drop-offs”). This should reflect Week 1’s lesson: always start by articulating how user experience can serve the business goal.
Research & Insights – Summarize any relevant data or user research. Perhaps you have analytics, survey feedback, or support tickets that illustrate the user pain points. If not, list assumptions that need validation. Here you’re channeling Weeks 2 and 7: understanding context and using user insights to drive strategy. For example: “Only 15% of trial users convert to paid – surveys indicate confusion about value. This is the key user insight driving our strategy to improve onboarding clarity.”
Strategic UX Approach – Outline your approach to solving the problem. This is the heart of the UX strategy: it might include designing new features, improving certain interactions, or even removing something. Justify each part in terms of expected user and business outcomes (Week 8’s outcome focus). For instance: Strategy: “Simplify onboarding to highlight core value (user outcome: user understands value quickly -> business outcome: higher trial conversion). Add proactive engagement emails in first week (user outcome: feels guided -> business outcome: increased retention).” Essentially, detail what you’ll do and why it matters for both user and business.
Stakeholder Alignment – Identify who needs to be involved and how you’ll get buy-in (drawing from Week 4 and Week 9). For example, note that you’ll collaborate with the marketing team on those engagement emails, or that you have briefed the sales team about upcoming UI changes. List any key stakeholder concerns and how your plan addresses them. e.g. “Stakeholder: VP Sales – Concern: don’t overcomplicate sign-up. Mitigation: We tested the new flow; it’s actually fewer steps than before, and we’ll monitor lead quality.”
Metrics & ROI – List the metrics you will track (from Week 5). Set targets if possible. Also include a short section on anticipated ROI: “If successful, we expect +5% conversion = ~$50K monthly revenue, and a 10% reduction in support tickets about onboarding, saving ~20 support hours/month.” Use realistic numbers or ranges. Even if these are estimates, it shows you are tying UX to business value.
Roadmap & Next Steps – Provide a rough timeline or next steps (Week 2’s product roadmap alignment). For example: Phase 1 – prototype and test (next month), Phase 2 – implement core changes (following month), metrics review at end of quarter. Indicate any resource needs or assumptions (e.g. need one extra engineer for a month, or assuming marketing can assist with content).
Compile this in a coherent format. It doesn’t have to be fancy – clarity is the priority. Aim for brevity: a few pages or slides that you could actually share at work.
Finally, get feedback on your capstone strategy. If you can, present it to a mentor, manager, or peer for critique. Ask them to play “executive” and question it. This will test how solid your alignment is. If they point out something like, “How does this tie into our Q4 goal again?” or “Are these assumptions about users verified?”, treat it as a learning opportunity to refine your plan.
Completing this capstone means you’ve effectively created a mini UX strategy in alignment with business needs. You can take this plan and, if circumstances allow, push to execute it in your job. Even if you can’t execute immediately, the exercise of writing it all out will solidify your ability to think and communicate at the strategy level – a key trait of UX leaders.
If You Had $2,000… (Bonus Recommendations)
With a larger budget and more intensive investment, you could accelerate and deepen your mastery of UX strategy and business alignment through formal training and networking. Here are a few upgraded suggestions if you had around $2,000 to invest:
Professional Courses or Certification: Consider enrolling in a highly regarded UX strategy or product management course. For example, The Fountain Institute’s “Defining UX Strategy” is a 6-week, part-time course focused on aligning design with business, priced around €1,295 for a full seat (roughly $1,400). Another option is the UX Strategy online program by IE University (Spain), which costs about €1,165 (≈ $1,250) and offers a deep dive with industry experts. These programs provide structured learning, expert feedback, and often a certificate – all of which can fast-track your skills and credibility. If you prefer a broader foundation in business, you might use the budget for a mini-MBA or a strategy bootcamp (many universities offer short online executive courses in strategy, finance for non-financial managers, etc., in the $1,500–$2,000 range). The cross-disciplinary knowledge from such courses will complement your UX expertise with solid business acumen.
Conferences and Workshops: Attend a conference focused on design strategy or product innovation. A prime example is UX STRAT – an international conference specifically for UX strategy and product design leadership. Ticket prices are typically in the $800–$1,200 range, and you should budget for travel if needed. The benefit is immersing yourself for a few days in talks and workshops with experienced strategists. Hearing case studies and solutions from other companies can spark new ideas and help you build a professional network. (Often, one breakthrough idea or connection from a conference can justify the cost.) Other events to consider: Design Leadership summits, enterprise UX conferences, or product management conferences – all will have content relevant to aligning design with business goals. Pro tip: look at the agenda and ensure topics like strategy, ROI, and stakeholder management are well represented.
1:1 Coaching or Mentorship: With a generous budget, you could engage a UX strategy coach or mentor for a few sessions. This might be a UX leader who offers consulting on the side, or a service like adplist.org (which is usually free or low-cost) supplemented by a paid career coach specializing in design leadership. A seasoned mentor can review your work, provide tailored advice on challenges you face at your enterprise, and help you navigate organizational dynamics. Given your experience level, personalized guidance could rapidly identify growth areas that generic courses might not. Even setting aside ~$500–$700 of the budget for, say, 5–7 hours of coaching can be immensely valuable to discuss real scenarios from your job and get expert feedback (almost like having a strategy director on call).
Extended Tools and Resources: With extra funds, invest in resources that make your strategic work more effective. This could include premium research tools or analytics services (for example, a 1-year subscription to a user research panel or a specialized UX metrics analytics tool) if proving ROI is a challenge with existing tools. Alternatively, build out a strategy library: buy seminal books like “Playing to Win” (A.G. Lafley & Roger Martin) to understand business strategy frameworks, “Blue Ocean Strategy” (Chan Kim & Renée Mauborgne) to learn about creating new market space (useful for product vision), or “Org Design for Design Orgs” (Peter Merholz & Kristin Skinner) to understand how to mature a UX practice within a business. These books (usually $20–$40 each) plus others can round out your theoretical knowledge and serve as references. With $2,000, you could easily acquire a dozen of the top titles and still have plenty left for courses or events.
Team Training or Workshop: Another angle – if your company allows, you could use the budget to bring strategy training to your team or stakeholders. For instance, hire a facilitator for a one-day workshop on “UX Metrics and Business Alignment” or “Design Thinking for Business Innovation” involving your cross-functional team. This might cost a couple thousand dollars, but it has a multiplicative effect: not only do you learn, but your colleagues learn to speak the same language. Building that shared understanding internally can dramatically improve how UX is integrated into business decisions. It’s an investment in cultural change.
Each of these $2,000 suggestions is about accelerating your growth and embedding you deeper into the nexus of UX and business strategy. They complement the 10-week self-driven plan with external input, whether from instructors, peers, or thought leaders. Remember, the goal is not certificates or buzzwords – it’s to genuinely become more effective at aligning UX with business goals. Whichever investment you choose, go into it with specific learning objectives (for example: “After this, I want to be able to create a UX strategy for any project in 2 days,” or “I want to confidently debate product strategy with senior executives”). That will help you extract maximum value from the experience.
Closing Note
By following this 10-week plan, you’ve systematically built up the knowledge and skills to operate at the intersection of user experience and business strategy. You started by understanding the business context and gradually added tools – from value propositions to OKRs to ROI calculations – to ensure your design work drives real business results. You practiced communicating in the language of business, backing up your ideas with data and stories, and involving stakeholders as partners. These are the hallmarks of a UX strategist who is also a business ally.
Pivot from focusing on pixels to focusing on profits: aligning UX with the business is the only way to success. (ChatGPT)
Going forward, maintain this mindset on every project: begin with the end in mind (the business and user outcomes), measure your impact, and continually refine your approach. Be critical when warranted – not every design trend or request will make business sense – and be prepared to say no or suggest alternatives with clear rationale. Executives appreciate UX leaders who think about ROI and strategy, not just pixels and prototypes.
Remember, great design meets business needs by delighting users – it’s not an either/or, it’s both. Keep championing the user, but always frame that advocacy in terms of business value. If you do that consistently, you’ll solidify your role as a strategic UX leader within your enterprise. Good luck on your journey, and enjoy the blend of creativity and business savvy that true UX strategy offers!
About the Author
Jakob Nielsen, Ph.D., is a usability pioneer with 42 years experience in UX and the Founder of UX Tigers. He founded the discount usability movement for fast and cheap iterative design, including heuristic evaluation and the 10 usability heuristics. He formulated the eponymous Jakob’s Law of the Internet User Experience. Named “the king of usability” by Internet Magazine, “the guru of Web page usability” by The New York Times, and “the next best thing to a true time machine” by USA Today.
Previously, Dr. Nielsen was a Sun Microsystems Distinguished Engineer and a Member of Research Staff at Bell Communications Research, the branch of Bell Labs owned by the Regional Bell Operating Companies. He is the author of 8 books, including the best-selling Designing Web Usability: The Practice of Simplicity (published in 22 languages), the foundational Usability Engineering (28,454 citations in Google Scholar), and the pioneering Hypertext and Hypermedia (published two years before the Web launched).
Dr. Nielsen holds 79 United States patents, mainly on making the Internet easier to use. He received the Lifetime Achievement Award for Human–Computer Interaction Practice from ACM SIGCHI and was named a “Titan of Human Factors” by the Human Factors and Ergonomics Society.
· Subscribe to Jakob’s newsletter to get the full text of new articles emailed to you as soon as they are published.
· Read: article about Jakob Nielsen’s career in UX
· Watch: Jakob Nielsen’s first 41 years in UX (8 min. video)