UX Roundup: Outpacing Human Aging | Animating Paintings | Domain-Specific UX | Bad AI Video | Top Avatars Vary by Platform | Search Research | o3-mini
Summary: Tech advances outpace human aging | AI animated versions of famous paintings | Specializing in design for a target domain | Bad AI video | The best-performing Avatars vary by social-media platform | Search user research job opening at Google | New o3-mini reasoning model
UX Roundup for February 3, 2025. (Midjourney)
Outpacing Human Aging
I recently had dinner with somebody who uses a hearing aid. Unfortunately, the restaurant was quite noisy, but luckily, he said that he could still hear what I was saying. He mentioned that his ability to hear had been getting better and better in recent years, as the advances in hearing aid technology progressed faster than his hearing was declining with age.
I mention this happy news for two reasons: First, as a public service announcement, in case you or somebody you know uses a hearing aid. Or worse, you considered getting a hearing aid but gave it up because the technology didn’t help you enough when you tested it. Upgrade to the newest version: it’s worth the cost.
The second reason is more fundamental: technology is now advancing so rapidly, with the AI revolution, that what was impossible yesterday becomes possible tomorrow. This is why companies need a systematic process to evaluate new AI releases with business tasks that failed with previous AI releases.
Hearing aid technology has improved faster than the user’s hearing deteriorated due to human aging, so my dining companion hears better now than before. (Leonardo)
As I covered last week, AI is becoming the way to understand biological processes, which will lead to accelerated advances in science and medicine during the coming years. Can medicine advance faster than the human body ages? If yes, we will effectively become immortal, if we can just make it alive to 2030 when superhuman AI is expected to arrive.
I don’t believe that there’s no end to the extension of human lifespan, even with AI-accelerated medical research and AI-provisioned healthcare. But it seems quite likely that AI can help most of us live 10 or 20 years longer. If only we make it to 2030…
AI-accelerated advances in medicine may serve as a veritable Fountain of Youth by happening faster than we age. (Ideogram)
Animating Famous Paintings
During the current explosion of AI video, a popular topic in the creator community is to make famous paintings come alive by animating them. This is a cute trick which sometimes can give you a new perspective on a famous work, but these animations are rarely worth more than the 10 seconds they typically last.
However, I came across an animation that’s worth the full minute it lasts: Vermeer’s famous “The Milkmaid” from the Rijksmuseum in Amsterdam. It’s not so much that the milk finally pours out from her pitcher, because stillness is a fundamental value of this artwork. The animated version makes me appreciate the original still image that much more, which is an insight in its own right. The animated version is also used to add commentary about various aspects of the painting which are highlighted, taking advantage of the time-varying nature of the video medium.
Vermeer must be out of copyright, but to be on the safe side, I’m not reproducing the painting, but rather Ideogram’s sketch of a milkmaid inspired by Vermeer. Go to the Rijksmuseum for the real thing.
Specializing In Design for A Target Domain
Andrew Kucheriavy (Chief Experience Officer for Intechnic Corporation) recently posted his recommendation that user experience professionals should specialize within a vertical industry or targeted specialized domain. His prime example was healthcare, because that’s where he works.
I saw the same benefits 35 years ago when I worked at the telephone company research lab in the United States (Bell Communications Research, or Bellcore). When measuring UX professionals’ abilities to identify design issues in telephony systems, the best performance came from people I dubbed “double experts” who were experts on both UX and the telecoms industry’s arcane products.
In today’s design environment, and especially in tomorrow’s AI-driven design world, there’s an extra argument for becoming a domain expert with deep knowledge of a specialized industry. The key contribution of UX professionals will shortly stop being design or user research, since those activities will be performed by AI.
Graphic design? AI will make prettier visuals than you.
UX writing? AI writes better than you in 1% of the time.
UI design? AI knows all the design patterns and can deliver 10x the creative design prototypes as you can think up.
User research? AI can complete research faster than you and study participants in any language.
For now, this is not quite true since AI is still lacking some of the basic skills, especially the ability to make sense of user actions in usability studies and asking the right follow-up questions. But AI is gaining skills rapidly and will surpass human UX professionals in all these basic activities in a few years.
What’s left for human UXers to do? Plenty, which is why I predict 5x growth of the profession by 2040, even if AI will be performing 75% of UX tasks by then.
Human tasks:
Making sense of the AI usability findings and designs by relating them to business goals.
Orchestrating the various AI tools and pointing them in the direction most fruitful to meet business goals.
Interpreting the AI design and research work and presenting it to business stakeholders and colleagues from other disciplines (e.g., engineering) in ways that match business goals and UX work, allowing goals and design to flexibly adapt to each other.
What’s common for all these bullets? Business goals. UX interpretation, direction, and strategy, as well as the even more important persuasion and manipulation of human colleagues are all based on business goals. Understanding the industry in which you operate will be crucial for being a high-performing UX professional once AI has taken care of all activities on the operational level.
The sweet spot for a career after 2030 is the intersection of these circles. If you’re hiding out in the center of the UX circle, move now to add the skills you lack. (Leonardo)
Designing the color palette, copywriting, or designing the user interface? All those low-level UX tasks will be done by AI by 2030. Human product design professionals must uplevel their skills to the strategy level where they define the direction, coordinate the AI activities, and interpret the results for the business and other people in the organization. (Ideogram)
For the sake of your career over the next 30 years, choose Door number 2. If you work behind Door 1, get out now. (Flux)
I made a short song about this domain-specific design (YouTube, 1 minute).
Bad AI Video
I recently came across a service that claims to be a one-stop shop for creating a complete video with AI, based on a description of what you want. Sounds too good to be true, but a few members of the creator community posted somewhat convincing videos they had made. So I decided to give it a try.
Very disappointing.
I’m still posting the video for the sake of the historical record, so that we can compare what we’ll get later and assess the rate of progress. (As an example of such a comparison, see the music video about future-proofing education in the AI age I made in June 2024 with the one I made in December 2024. In June, I mainly relied on still images because the animation was so bad.)
I asked Invideo AI to “Create a two-minute video about Jakob Nielsen's usability heuristic number 9, which recommends that user interface designs should Provide error messages in plain language that precisely indicate the problem and suggest a solution, making it easier for users to recover.”
Watch the result: training video about Jakob Nielsen’s usability heuristic 9 (YouTube, 2 minutes).
The voiceover sounds great. The animations are decent, even not to my personal taste. The main problem is that the content is not sufficiently specific and prescriptive to teach viewers how to use the heuristic.
To be charitable, the video might serve as a motivational message to encourage designers to pay more attention to error message usability, even if it doesn’t really teach them how to do it well. In this perspective, it’s impressive to get a two-minute video with virtually no work.
AI serving as a complete video production crew: writing the script, shooting the footage, and editing the results into the final educational video. We’re not quite there yet, so for now we still need a human director. (Ideogram)
I used to teach my 10 usability heuristics to designers and would usually spend about a full-hour lecture on the actual list, explaining each of the 10 heuristics. Such a lecture will soon be within the reach of AI to generate automatically, bringing down the cost of UX training substantially. And with a little better animation design and a spiffy avatar, a series of 10 heuristics videos will be more compelling for the students than watching me lecture.
I like the avatar video I created about error message usability much better, but admittedly it required a good deal of human editing. (YouTube, 3 min.)
AI for Homework Doubles in a Year
The Pew Research Center has released an updated survey of American teenagers’ use of AI as a homework helper. Students (aged 13-17) who say that they use AI for schoolwork doubled from 13% in 2023 to 26% in October 2024. (Hat tip to Olivia Moore for alerting me to this data.)
My guess is that this is an underestimate because many schools and teachers impose a stigma (or try to impose a ban) on AI use. So, kids may not exactly be forthcoming about admitting to using AI for schoolwork.
The percentage of teens who have heard of ChatGPT (whether or not they use it or another AI) increased from 67% in 2023 to 79% in 2024.
We should stop thinking of AI use as “cheating,” and teachers should stop stigmatizing students who use AI. A more productive approach is to recognize that are some AI uses are helpful whereas others hurt learning. That’s what we should teach students rather than moralizing, which is a lost cause.
Everybody will be using AI in the workplace, so they should learn positive uses of AI while in school. Knowing how to do your best work with the available tools is a plus, not a minus. That said, if you simply have AI do all the schoolwork for you, learning will suffer.
My takeaway is that education should be reconceptualized to account for the existence of AI. This is equivalent to the way education was changed after the emergence of writing: less emphasis on memorization, once everything can be looked up, much as Socrates lamented this change. It’s now ridiculous to imagine education without writing, and it should be equally ridiculous to have education without AI.
Before the invention of writing, ancient Greek students would listen to a paidagogos (παιδαγωγός = teacher) such as Socrates and try to remember what was said and discussed. This intense memory activation likely deepened some learning but limited the information. Education had to change with the introduction of writing and later books. Same with AI. (Midjourney)
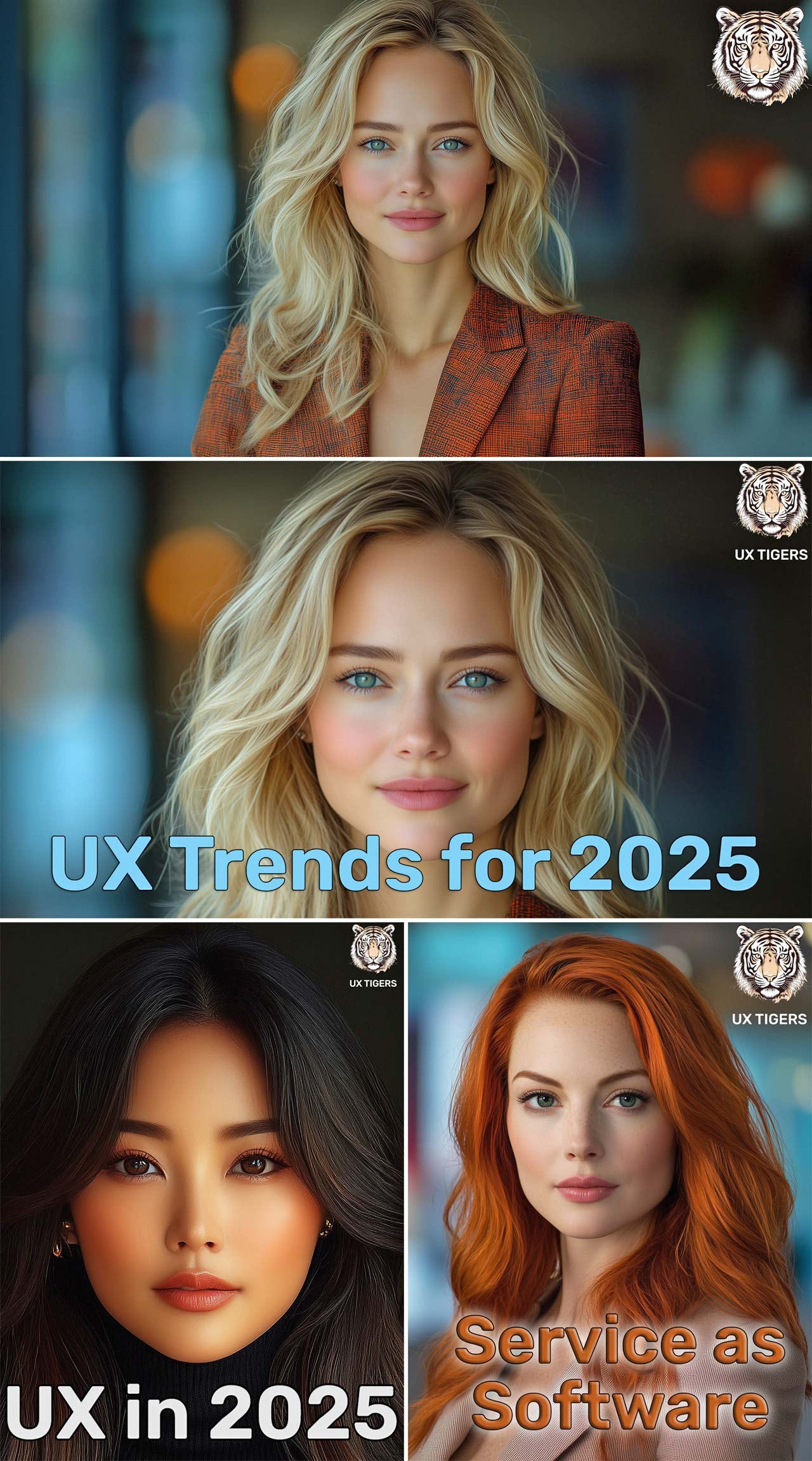
Best-Performing Avatars Vary by Social-Media Platform
I have been experimenting with a variety of different avatar tools to create explainer videos and music videos, which I have posted to YouTube, Instagram, and LinkedIn. Interestingly, different avatars do well on different platforms, as shown in the following montage of my top-performing avatars:
Top: This “Norwegian television presenter” is by far my best-performing avatar on YouTube. (Watch the video.)Middle: A closeup of the same avatar is the thumbnail for my second-best avatar video on YouTube. (Watch the video.)Bottom left: The “C-Pop idol” is my best-performing avatar on Instagram. (Watch the video.)Bottom right: This was my best-performing avatar video on LinkedIn. (Watch the video.)All these avatar images were made with Midjourney and then animated with different AI tools for the various videos.
What explains this difference? I don’t know for a fact since I only have data for a small number of avatar videos. Digging deeper into this question would be a great thesis topic for a master’s student. (If you do this research, please let me know what you find.)
For now, my best hypothesis stems from the different user experience offered by each platform:
Instagram and LinkedIn are dominated by “doom-scrolling” where the user rapidly scans through a morass of postings that soon pass out of view as the user scrolls through the endless feed. A video and its thumbnail must stand out and be visually striking at a glance to attract attention, let alone clicks, in such an overloaded environment.
In contrast, YouTube shows the user a limited number of recommendations from which the user might pick a video to watch. Yes, one can scroll for more, but the dominant user experience is to glance at this shortlist of visible thumbnails. This more focused view may give more credence to the more “serious” look of my “TV presenter” avatar, even though the image has less visual contrast.
Pending more research, the one recommendation that definitely holds is to (a) post your creations to multiple channels, because different content does well on different platforms, and (b) keep experimenting!
Search User Research Job Opening at Google
I am not sure how much search will be used in the future. I have already changed to using answer engines (like Perplexity) more frequently than legacy search engines (like Google), and the shift to agent-based computer use will likely accelerate this change. That said, search is still the dominant way mainstream users access the Web, so better search is extremely important for the world (and will remain Google’s money tree for a few more years).
Google currently has a job opening for a user researcher to work on search input: “Giving people the ability to ask their questions and continue through tasks (or down rabbit holes) in a more authentic and seamless way including through voice, camera, and other modalities is a novel challenge.” (Quoting the hiring manager, Auzita Irani.)
Hat tip to Auzita Irani for alerting me to this job opening. I think it will be of interest to my subscribers, so I am reposting it here. Disclosure: I was on Google’s advisory board when it was a startup but have no financial interest in the company anymore.
Will search be the dominant way to discover information in 10 years? I doubt it. But for now, Google remains the most profitable service on the Web, and its job opening for search UX research is a great career opportunity. (Leonardo)
New o3-mini Reasoning Model
OpenAI released its “o3-mini” and “o3-mini-high” AI models with enhanced reasoning, meaning that they use more test-time compute, following the 3rd AI scaling law to increase their intelligence. (As you can see, OpenAI continues its tradition of terrible product names. When should one use o1 vs. o-3-mini-high? Hard to say.)
The new models are supposedly particularly good at coding and STEM problems, meaning that they will be less of an advance for most UX folks or mainstream business professionals. Even so, the announcement mentioned that o3-mini has improved persuasion skills, so I decided to try it on a persuasion task, giving it the following prompt:
“Please write a short 200-word memo to the Vice President of marketing for a major bank aiming to persuade her to reject a new design proposal from an outside design agency for a glamorous new look for the bank website. The proposed cool design violates Jakob’s Law of the Internet User Experience by including many non-standard interaction techniques and design elements that deviate from what users are accustomed to from their use of most mainstream websites. Assume that the VP doesn’t know much about UX and need to be convinced of the adverse business impact of deploying a cool web design.”
Can AI persuade bank executives that bad web design will cost them money? (Midjourney)
Here's the response from OpenAI o3-mini-high after it thought for 45 seconds:
To: Vice President of Marketing
From: [Your Name], [Department]
Date: [Today’s Date]
Subject: Concerns Regarding the New Website Design Proposal
After reviewing the proposed website design, I have serious concerns about its potential impact on our customers and business. The design relies heavily on unconventional interaction techniques and creative elements that stray from the familiar patterns users expect. Jakob’s Law of the Internet User Experience explains that visitors spend most of their time on mainstream sites and anticipate similar navigation and functionality. Departing from these standards could confuse customers, increase support calls, and erode the trust we have built over many years. Our bank’s online platform serves as a critical point of contact, and customers value consistency and clarity over flashy aesthetics. A radical departure from conventional design risks reducing user satisfaction and may ultimately lower conversion rates. In light of these potential issues, I recommend rejecting the current proposal in favor of a design that adheres to established usability principles. A more traditional approach will protect our brand’s credibility and ensure a smoother customer experience. I am available to discuss alternative design strategies that balance tasteful innovation with proven user experience best practices. I welcome further discussion on this.
(o3-mini-high wrote 187 words, including the subject, but not the other email headers.)
I gave the same prompt to DeepSeek R1, which responded as follows after thinking for 12 seconds:
Dear [VP Name],
I urge caution regarding the proposed website redesign from [Agency Name]. While visually striking, the design’s heavy reliance on non-standard interactions and unconventional elements poses significant risks to user experience (UX) and, by extension, business performance.
Jakob’s Law of Internet UX states that users spend most of their time on other websites, so they expect yours to work similarly. Deviating from established conventions—such as atypical navigation menus, unfamiliar button placements, or novel scrolling mechanics—forces customers to “relearn” how to use your site. This increases cognitive load, frustration, and bounce rates. For a bank, where ease and trust are paramount, confusing UX could directly impact critical metrics: abandoned applications, reduced conversions, and eroded customer loyalty.
Data shows that non-standard designs often lead to higher support costs as users struggle to complete tasks independently. Furthermore, mobile users (a growing segment) may face compounded issues if responsive design principles are overlooked. Accessibility compliance—a legal priority—is also jeopardized when unconventional elements ignore WCAG standards.
I recommend rejecting the proposal as-is. Instead, collaborate with the agency to align their creative vision with UX best practices: retain familiar interaction patterns while elevating visual appeal. A/B testing could validate this balance.
Prioritizing usability protects customer satisfaction and revenue. Let’s innovate without compromising intuitiveness.
(DeepSeek R1 wrote 210 words.)
My analysis:
o3-mini-high was 7.5% off the assigned word count, whereas DeepSeek R1 was 5% off. These minor discrepancies both seem acceptable. DeepSeek was 4x faster, and response time does matter for usability — in particular for users’ willingness to engage in iteration and exploration of alternatives.
Response times are important for usability, and DeepSeek was 4x faster than o3-mini-high, which is a strong point in DeepSeek's favor. (Qwen2.5-Max)
I feel that the DeepSeek version is better at explaining Jakob’s Law for somebody without much UX knowledge. Breaking up the explanation over several focused paragraphs improves readability over o3’s wall of text. However, o3 might be more persuasive in the specified scenario (a bank’s marketing VP), based on the sentence, “Our bank’s online platform serves as a critical point of contact, and customers value consistency and clarity over flashy aesthetics.”
Finally, DeepSeek comes close to hallucinating when it complains about accessibility problems in the proposed design. It is true that non-standard designs usually involve non-standard coding which again is likely to cause problems for some assistive technology, such as screen readers. Thus, I won’t count this paragraph as a true hallucination. The prompt didn’t mention accessibility problems with the design agency’s proposal, so we might give the agency the benefit of the doubt.
Alternatively, we could consider the accessibility point as an excellent example of using AI as a coach to improve the prompt-writer’s performance by bringing up a potential problem that might have been overlooked and is worth further investigation.
This one simple test doesn’t convince me that o3-mini-high is a superior AI when venturing outside the limited realm of coding and STEM. (Of course, even though software development and STEM aren’t my fields, I acknowledge their importance to the world. Also, if we can improve our developers’ productivity even more with better AI that increases the number of UX design ideas that will be implemented and shipped and hopefully also reduces bugs which have nasty usability implications.)
The new OpenAI o3-mini models mostly benefit programmers and hard-science researchers. That’s fine, but I hope to see advances for the rest of us in future AI releases. (Qwen2.5-Max)
About the Author
Jakob Nielsen, Ph.D., is a usability pioneer with 42 years experience in UX and the Founder of UX Tigers. He founded the discount usability movement for fast and cheap iterative design, including heuristic evaluation and the 10 usability heuristics. He formulated the eponymous Jakob’s Law of the Internet User Experience. Named “the king of usability” by Internet Magazine, “the guru of Web page usability” by The New York Times, and “the next best thing to a true time machine” by USA Today.
Previously, Dr. Nielsen was a Sun Microsystems Distinguished Engineer and a Member of Research Staff at Bell Communications Research, the branch of Bell Labs owned by the Regional Bell Operating Companies. He is the author of 8 books, including the best-selling Designing Web Usability: The Practice of Simplicity (published in 22 languages), the foundational Usability Engineering (28,049 citations in Google Scholar), and the pioneering Hypertext and Hypermedia (published two years before the Web launched).
Dr. Nielsen holds 79 United States patents, mainly on making the Internet easier to use. He received the Lifetime Achievement Award for Human–Computer Interaction Practice from ACM SIGCHI and was named a “Titan of Human Factors” by the Human Factors and Ergonomics Society.
· Subscribe to Jakob’s newsletter to get the full text of new articles emailed to you as soon as they are published.
· Read: article about Jakob Nielsen’s career in UX
· Watch: Jakob Nielsen’s first 41 years in UX (8 min. video)