End of Monoculture UI
Summary: The time is ripe to escape from the smartphone being the end-all of user interface design. Bigger screens with richer data display hold much potential for better user experience, but the GUI will likely still be dominant.
We only have one user interface. Or, to be generous, we have two slight variations of that UI: one for mobile and one for desktop. Ultimately, the two are the same: a colorized version of what we’ve had since the introduction of the Macintosh in 1984:
Salarymen, nuns, American business professionals from central casting, London Underground commuters. It doesn’t matter; they all use the same monoculture user interface. Maybe the nuns are on Android, and one of the commuters uses a tablet instead of a smartphone. It's still the same UI in any larger-grained analysis. (Images by Midjourney version 5 — I’ve had them lying around for almost a year before getting around to writing this article.)
Monoculture UI has become so ingrained that I only had to prompt Midjourney with “mobile app design UX/UI” to get the following stereotypical image. We don’t know what it does, but it could be any of a thousand apps on any of the popular appstores.
Midjourney’s first design for a mobile app, without knowing what it does.
Is this bad? No, on a daily basis, it’s good that all UI is roughly the same. According to Jakob’s Law, users form their expectations from the majority of UI they encounter in other people’s design, not from your design. Monoculture UI means that it’s relatively easy for users to pick up a new app or website and start using it without having to read a manual. (Which modern users refuse to do.)
The current UI has been victorious and long-lived because the graphical user interface (GUI) is superior to non-visual interfaces. It’s no accident that “visibility of system status” is usability heuristic number one. The Web didn’t take off until the release of the GUI browser in 1983.
The smartphone GUI has subsumed the Internet of Things, which many people expected to lead to the rise of information appliances. Users prefer the (annoying) installation of one more app on their phone where they can operate an external device through a familiar UI on a reasonably big screen over the use of specialized UI on a dedicated device that usually will have a tiny screen for the sake of manufacturing cost.
Alternative form factors are struggling to make an impact, whether tiny (smartwatches) or big (metaverse-like room-filling AR/VR experiences). I do predict the survival of these smaller and bigger UX platforms, but not their dominance.
I am a stronger believer in future user interfaces that retain GUI’s usability benefits but upscale them to provide more power to users by allowing them to visualize more data.
Here are a few ideas for such alternative GUI platforms:
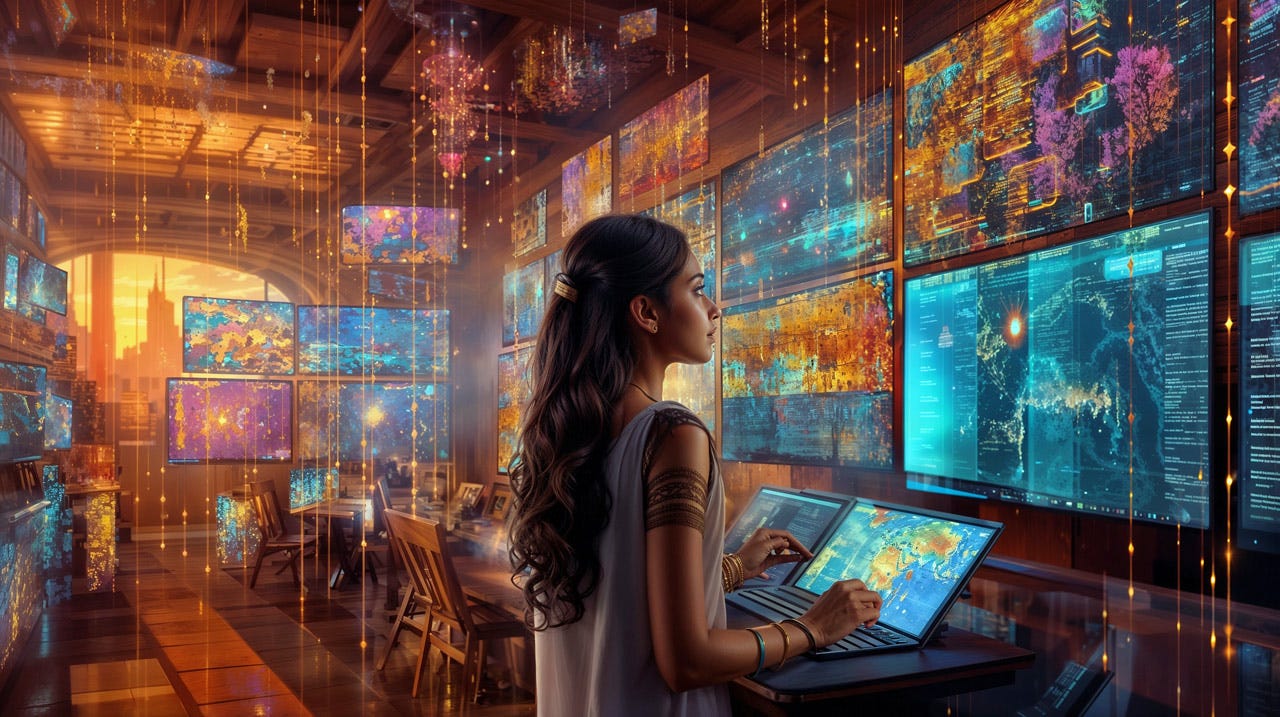
One user has many screens available, some close by and some on the wall. (Midjourney)
A single huge display provides a shared experience for multiple users, helping them coordinate. (Midjourney)
Smart city with display-augmented buildings. (Midjourney)
Will these user experiences happen? Likely not exactly like I envisioned here. But once we escape from the narrow confines of the smartphone, there is so much more we can do.
About the Author
Jakob Nielsen, Ph.D., is a usability pioneer with 41 years experience in UX and the Founder of UX Tigers. He founded the discount usability movement for fast and cheap iterative design, including heuristic evaluation and the 10 usability heuristics. He formulated the eponymous Jakob’s Law of the Internet User Experience. Named “the king of usability” by Internet Magazine, “the guru of Web page usability” by The New York Times, and “the next best thing to a true time machine” by USA Today.
Previously, Dr. Nielsen was a Sun Microsystems Distinguished Engineer and a Member of Research Staff at Bell Communications Research, the branch of Bell Labs owned by the Regional Bell Operating Companies. He is the author of 8 books, including the best-selling Designing Web Usability: The Practice of Simplicity (published in 22 languages), the foundational Usability Engineering (27,082 citations in Google Scholar), and the pioneering Hypertext and Hypermedia (published two years before the Web launched).
Dr. Nielsen holds 79 United States patents, mainly on making the Internet easier to use. He received the Lifetime Achievement Award for Human–Computer Interaction Practice from ACM SIGCHI and was named a “Titan of Human Factors” by the Human Factors and Ergonomics Society.
· Subscribe to Jakob’s newsletter to get the full text of new articles emailed to you as soon as they are published.
· Read: article about Jakob Nielsen’s career in UX
· Watch: Jakob Nielsen’s 41 years in UX (8 min. video)