UX Roundup: Perceived Speed | AI Ideation | Deterministic vs. Probabilistic UX | McKinsey AI | No-Scroll Google | AI Imposter Syndrome
Summary: Perceived fast response times still improve the user experience | Many ideas in no time from AI | Deterministic old-school computer UI vs. probabilistic AI-driven UX | Lessons from McKinsey’s internal AI tool | Google drops SERP continuous scrolling | AI impostor syndrome
UX Roundup for July 15, 2024. Northern hemisphere summer. (Ideogram)
Perceived Response Time Speed Improves UX
When I recently created a song about future-proofing education, I was very impressed with the speed of Suno’s new release 3.5. It still doesn’t provide the sub-second response time required for top usability, between prompting for a song and having that song created. But Suno 3.5 doesn’t suffer from the usual AI response time problem of extended delays between prompt and response.
While Suno 3.5 is indeed faster than version 3, it took me a while to realize the trick they use to make users think that the service is much faster than it actually is. (I should emphasize that despite the derogative connotations of the word “trick,” I applaud Suno’s UX and engineering teams for delivering this user experience.)
The trick is simply that a newly generated song is listed in the UI and available for playing before it’s fully generated. Suno takes advantage of the fact that music is a linear art form where you start listening from the beginning and don’t get to the end of a 2-minute song for another 2 minutes. They use those 2 minutes to finish generating the song while the user listens to the song linearly from the start. Pure genius!
Response times are one area of UX where perception is reality. If you think it’s fast, then it is fast.
In terms of actual interaction, this design also has superior usability to one where you don’t list a song until it’s fully generated. The user can start playing much sooner, which often makes you realize the need to change the prompt to get the song you want.
If users think a UI is fast, then it is fast. (Midjourney)
Ideation Is Free (Version N)
I have said this many times, but I’ll repeat that ideation is free with AI. Here’s one more example I simply had to share with you: 8 alternate designs from two more clicks on Midjourney to get images to symbolize speed. As you can see above, I used a spaceship image to run with my piece on response time speed. But here are some other ideas produced by Midjourney:
Midjourney ideas for images to symbolize “speed moving fast” with the stylize parameter set to 400. I’m particularly impressed by the top set of 4 images where Midjourney threw together a motorcycle, a Porche-looking sedan, a train, and a race car. I like the bottom set better, though, and I almost used the lower-right image. (I’m saving it for another time.)
Different = Ignored
There’s a classic proverb saying that “the nail that sticks out gets hammered down.” However, in a user interface, an item that looks out of place is more likely to be ignored than to be attended to.
This is a tweak on the classic usability observation of banner blindness. If users think something is an advertisement, they deliberately ignore it rather than read it.
Luke Wroblewski (one of the world’s best UI designers) has a nice article titled Different Gets Ignored where he presents several case studies of this phenomenon.
If a UI element looks different or separate from the main app, users will likely ignore it. This is the reason for much overlay avoidance, even when the overlays or popups contain useful information. Instead, design supplemental information so that it looks to be an integrated part of the main UI.
What happens to something that sticks out or is too different from the rest? In a user interface, people will often ignore a design element that looks out of place, expecting it to be a promotion. (Midjourney)
Fake Data in Usability Testing
“Fake data” sounds bad, but there’s at least one place where it’s good: in usability testing, we may want to protect the user’s privacy by not requiring him or her to enter personal information into a form. Instead, we provide the user with a set of fake data to use for that task.
Patrick Neeman from Evisort has built a GPT called “uxGPT Fake Data” which can create fake data on command.
One more way AI can take a small practical burden off the shoulders of UX professionals. Let AI fake the data for you!
AI can quickly counterfeit as much data as you want based on rich sources, so that you get different fake data for each test participant. Doing this to shield user privacy during a usability study can be a good idea. (Midjourney)
Deterministic vs. Probabilistic UI
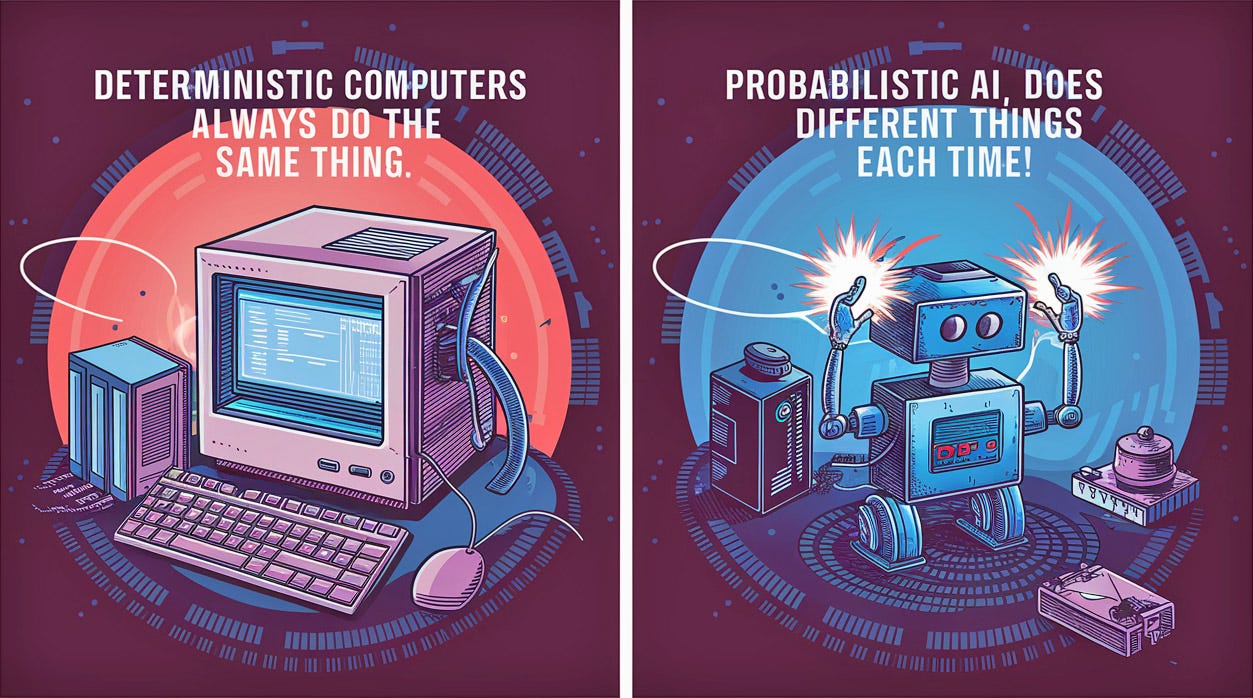
One of the commenters on Paul Bryan’s announcement of his conference pivot to AI-UX (see UX Roundup for June 17) asked about the difference between deterministic and probabilistic UI. I have a full article on the probabilistic nature of AI-driven user experience. But here’s the difference in one cartoon:
AI introduces a new element in user experience design: the designer no longer controls the exact UI the user will see, because AI will do something slightly different each time it’s activated. (Ideogram)
To further illustrate the point about probabilistic AI, here are three different pairs of haikus I got from Claude-3 when asking it to write poems about the two forms of user experience:
First Haiku Pair:
Computers, steadfast.
Predictable outcomes reign.
Reliability.
AI, a wild card.
Responses vary each time.
Creativity.
Second Haiku Pair:
Deterministic:
Consistency is the key,
Computers obey.
Probabilistic:
AI explores new frontiers,
Unique every time.
Third Haiku Pair:
Computers, loyal.
Following instructions well,
No deviation.
AI, capricious.
Adapting to each query,
Insights ebb and flow.
This small example further illustrates my continued advice always to ask AI to generate multiple solutions to your design questions. Ideation is free with AI. Which is your favorite pair of Haikus to understand the difference between deterministic and probabilistic user experience?
Lessons From McKinsey’s Internal AI Tool
McKinsey is one of the world’s “Big Three” management consultancies (together with Bain and the Boston Consulting Group). I’ve previously reported on the BCG’s experiments using AI to support the work of its knowledge workers. McKinsey has about 35,000 consultants and annual revenues of $13.5B. ($386K per consultant.)
McKinsey built an internal AI tool to give its consultants a single point of access to all the internal information that is stored in more than 40 different places and mostly available as PowerPoint presentations. (Terrible, but these are management consultants, so slide presentations are their main product.)
The first version of this AI launched in August 2023 and was not up to snuff. But laudably, they persisted, and the AI tool is now used by almost 75% of the consultants and saves each user almost 30% of their expensive billable hours when gathering and synthesizing existing information.
30% is on the low end of estimates of the productivity gains when using AI for knowledge-worker tasks; that’s often measured at 40+ %. This indicates that they can still improve the tool. However, it’s a great result for an internal tool, as opposed to the big AI systems created through the investment of billions of dollars. (McKinsey doesn’t say how much they spent, but surely less than what the likes of OpenAI and Microsoft spend on creating their AI tools.
I like some of the lessons learned in the article McKinsey published about their tool:
Put the user first: anchor product development decisions in user needs, gathered from the real users.
Iterative design: the initial launch (Aug. 2023) was good, but plan for continuous improvement of an AI product, using lessons from user data, analytics, and other feedback. You won’t get something this new right the first time. (Actually, even old-school software is never right the first time.)
Measure and manage: OK, these guys are management consultants, so of course, they’ll recommend this, but I agree. They track metrics like answer quality on a dashboard and use to steer the future development of the tool. Being management consultants, they can’t help but invent a new term for this tracking: RAGops (Retrieval Augmented Generation Operations). New term or not, do this!
Business professionals can benefit from much-existing knowledge in their firm, but often, it’s found in myriads of PowerPoint decks buried in the vaults. An AI tool — like the one built by McKinsey — can scour these knowledge treasures and surface the info each consultant needs for his or her current project. (Midjourney)
Google Drops Continuous Scrolling
Google is stopping the continuous scrolling on the SERP (search engine results page) and returns to traditional pagination. It launched continuous scrolling in 2021 on mobile and 2022 on desktop, so this has been a long-running experiment that’s finally deemed unsuccessful.
I am happy to see continuous scrolling go, in favor of a more stable UI where you know where each item is on the page.
Long papyrus scrolls were fine for the ancient Egyptians, but the equivalent is usually bad in modern user interfaces. (Midjourney)
AI Impostor Syndrome
Do you feel that you don’t know enough about AI and what it will do to your industry? You are not alone. The Wall Street Journal reports that a survey of 10,000 workers and executives cited AI as a reason 71% of CEOs said they had “impostor syndrome.”
That same article reported that business leaders’ confidence in their executive teams was at its lowest point in three years. Almost 2/3 of CEOs said they lacked confidence in their leadership teams’ AI skills or knowledge. Not only does the Big Boss him- or herself not know enough about AI to lead the company properly, but they recognize that the other executives also don’t know what to do about AI.
What can be done about this lack of AI knowledge? First, recognize that nobody knows where it will all go over the next decade. AI moves too fast. It’s OK not to be sure. But that’s no reason to be paralyzed. Everybody needs to move with AI and move now, or they’ll fall behind the big changes that are happening. The way to discover how to use AI in your business is to try using AI now. Start small, but start now. Then, gradually scale up to bigger and bigger AI projects as you learn.
Most CEOs suffer from AI Impostor Syndrome and have no clue how to lead their firms into the future. Don’t get paralyzed; get moving, and you’ll learn. (Ideogram)
About the Author
Jakob Nielsen, Ph.D., is a usability pioneer with 41 years experience in UX and the Founder of UX Tigers. He founded the discount usability movement for fast and cheap iterative design, including heuristic evaluation and the 10 usability heuristics. He formulated the eponymous Jakob’s Law of the Internet User Experience. Named “the king of usability” by Internet Magazine, “the guru of Web page usability” by The New York Times, and “the next best thing to a true time machine” by USA Today.
Previously, Dr. Nielsen was a Sun Microsystems Distinguished Engineer and a Member of Research Staff at Bell Communications Research, the branch of Bell Labs owned by the Regional Bell Operating Companies. He is the author of 8 books, including the best-selling Designing Web Usability: The Practice of Simplicity (published in 22 languages), the foundational Usability Engineering (27,130 citations in Google Scholar), and the pioneering Hypertext and Hypermedia (published two years before the Web launched).
Dr. Nielsen holds 79 United States patents, mainly on making the Internet easier to use. He received the Lifetime Achievement Award for Human–Computer Interaction Practice from ACM SIGCHI and was named a “Titan of Human Factors” by the Human Factors and Ergonomics Society.
· Subscribe to Jakob’s newsletter to get the full text of new articles emailed to you as soon as they are published.
· Read: article about Jakob Nielsen’s career in UX
· Watch: Jakob Nielsen’s 41 years in UX (8 min. video)